
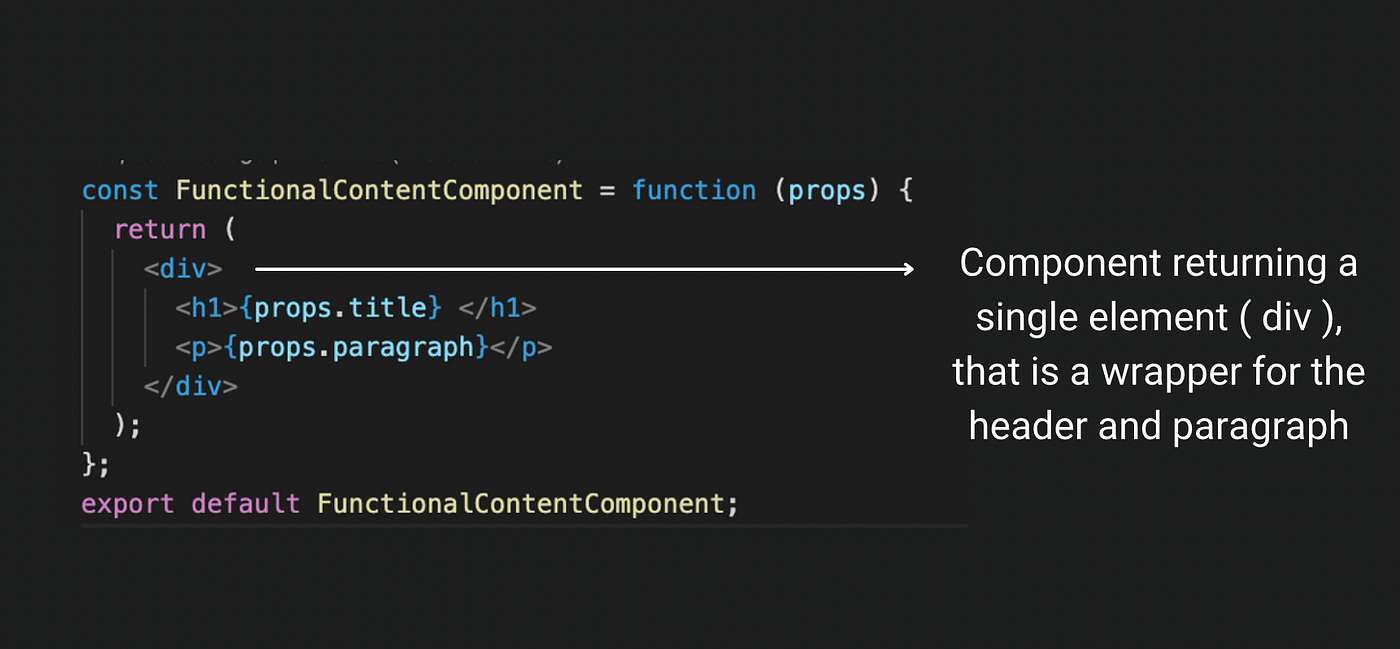
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium

javascript - How do I resolve React JSX's adjacent component wrapper error when I need to dynamically add markup in between elements? - Stack Overflow

reactjs - React - Browser stops updating element when state is a string, works when state is an array - Stack Overflow